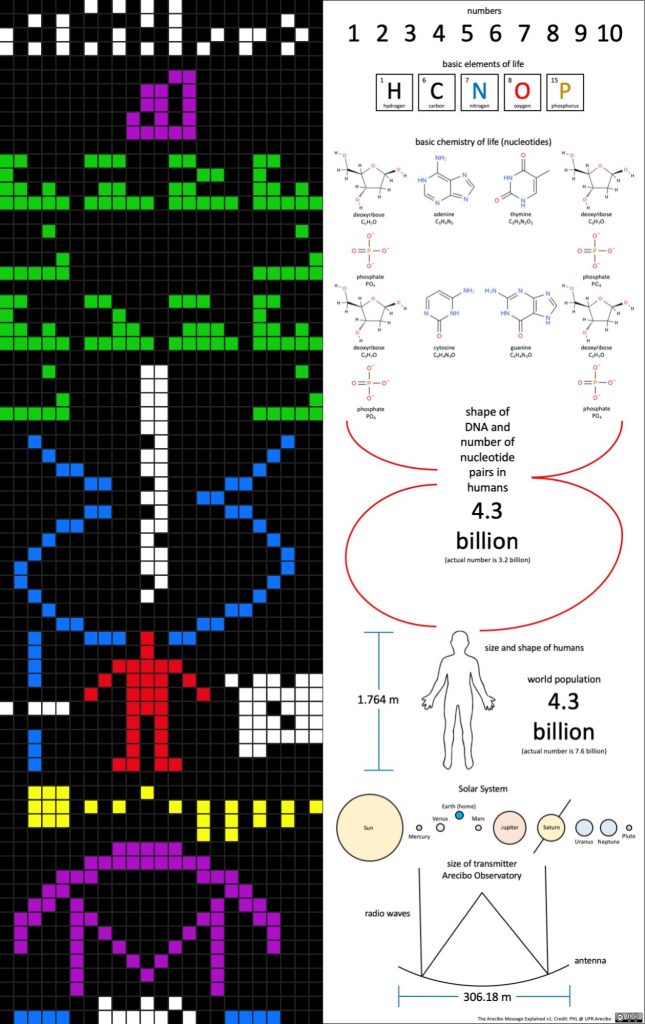
El mensaje de arecibo fue una emisión de radio enviada al espacio en el año 1974, una de las características de esta emisión de radio fue que se utilizó un pictograma, el cual pretende la comunicación sin pre ambulo con civilizaciones extraterrestres tecnológicamente avanzadas, esto quiere decir que, el sólo hecho de decodificar el mensaje ya es suficiente para su comprensión; dicha premisa se basa en leyes matemáticas que cualquier civilización con la capacidad de recibir ondas de radio podría manejar.
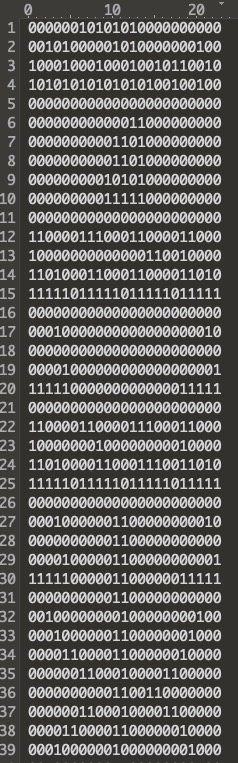
En la práctica la transmisión la componen 1679 pulsos de radio (0: Ausencia de Pulso y 1: Presencia de Pulso), este número es el resultado de de multiplicar exclusivamente 2 números primos 23 y 73, de aquí es donde el interpretador de este mensaje podría conjeturar que existen dos formas de ordenar los datos en una matriz de 73×23 o de 23×73, en el primer caso no tiene sentido visual, pero en la segunda ordenación se obtiene el pictograma con información como se aprecia en la imagen.

Lo que haremos será tomar esa matriz de datos binarios, transformarlos en su notación hexadecimal y evaluar la condición de visualización sobre una matriz oled de representación gráfica, de esta forma observar cual sería el resultado de un decodificador binario de señal radial codificada.
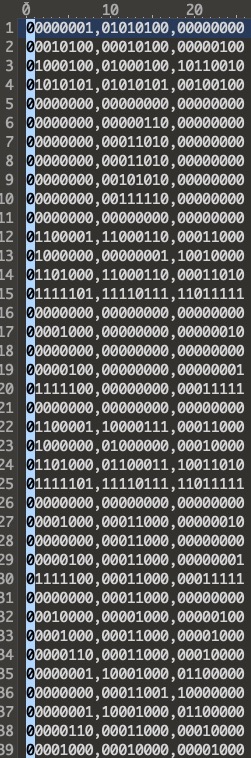
Primero tomamos la transmisión binaria completa, como la matriz del mensaje se basa en un ancho de 23 bit y un alto de 73 bits, necesitamos adaptar a una representación de bytes entonces nos falta una columna de bits que podemos agregar a la izquierda para compensar y que esto no afecte el pictograma.
De esta manera formamos una matriz de 3Bytes por 73 lineas.
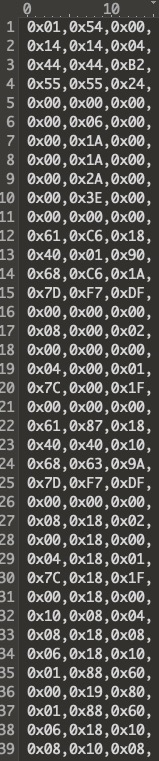
Posteriormente tomamos esos bytes y obtenemos su representación hexadecimal para incorporar en un segmento de memoria del micro controlador.

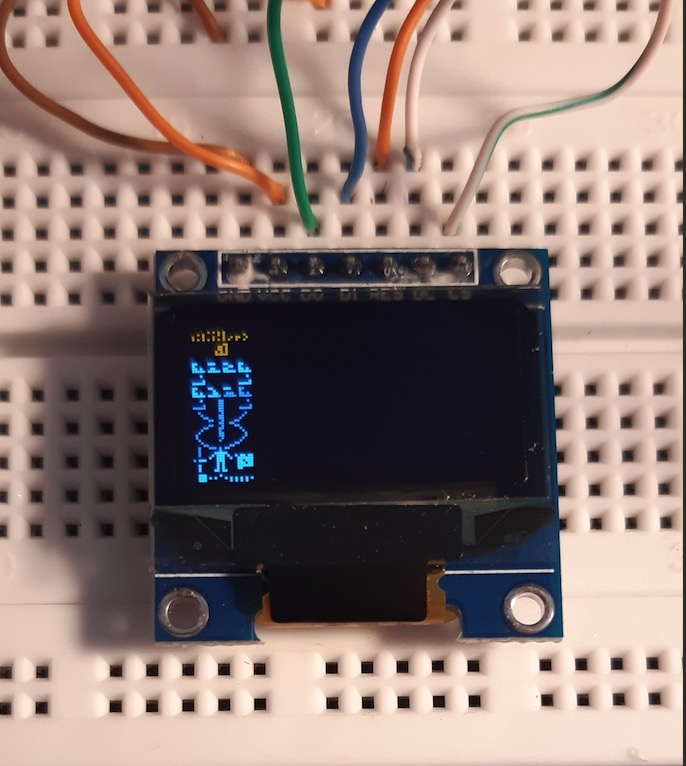
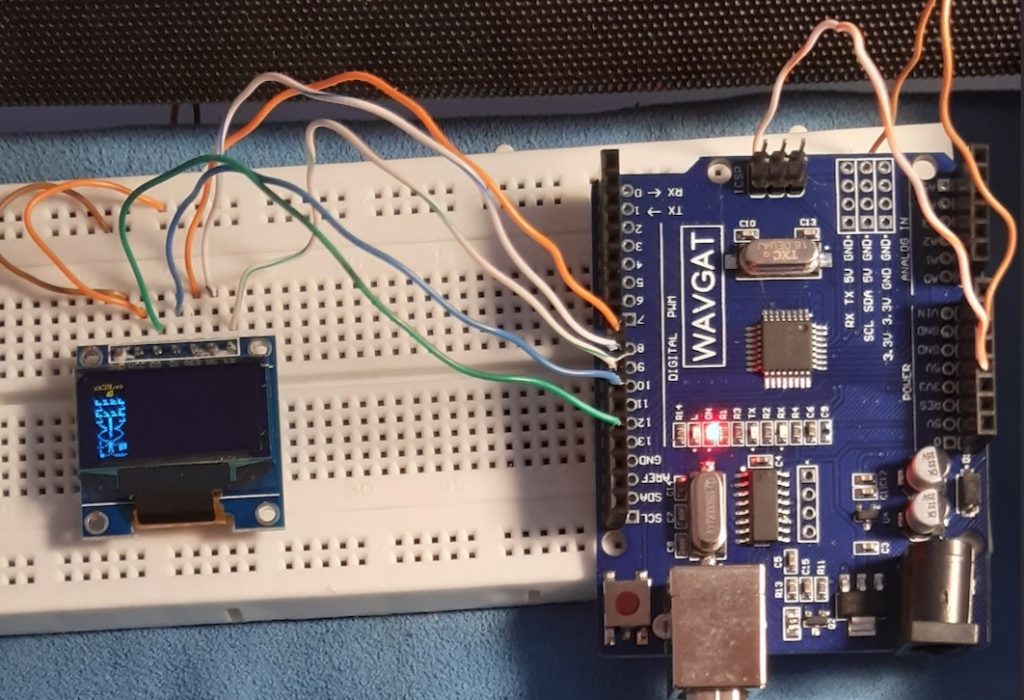
To do lo anterior nos da como resultado el siguiente pictograma interpretado en una matriz OLED:
A continuación una imagen del circuito utilizado para la conexión de la pantalla.

Y el Sketch de Arduino:
U8GLIB_SH1106_128X64 u8g(13, 11, 10, 9, 8); // D0=13, D1=11, CS=10, DC=9, Reset=8
const uint8_t arecibo[] U8G_PROGMEM = {
0x01,0x54,0x00,
0x14,0x14,0x04,
0x44,0x44,0xB2,
0x55,0x55,0x24,
0x00,0x00,0x00,
0x00,0x06,0x00,
0x00,0x1A,0x00,
0x00,0x1A,0x00,
0x00,0x2A,0x00,
0x00,0x3E,0x00,
0x00,0x00,0x00,
0x61,0xC6,0x18,
0x40,0x01,0x90,
0x68,0xC6,0x1A,
0x7D,0xF7,0xDF,
0x00,0x00,0x00,
0x08,0x00,0x02,
0x00,0x00,0x00,
0x04,0x00,0x01,
0x7C,0x00,0x1F,
0x00,0x00,0x00,
0x61,0x87,0x18,
0x40,0x40,0x10,
0x68,0x63,0x9A,
0x7D,0xF7,0xDF,
0x00,0x00,0x00,
0x08,0x18,0x02,
0x00,0x18,0x00,
0x04,0x18,0x01,
0x7C,0x18,0x1F,
0x00,0x18,0x00,
0x10,0x08,0x04,
0x08,0x18,0x08,
0x06,0x18,0x10,
0x01,0x88,0x60,
0x00,0x19,0x80,
0x01,0x88,0x60,
0x06,0x18,0x10,
0x08,0x10,0x08,
0x10,0x18,0x04,
0x20,0x18,0x04,
0x20,0x08,0x08,
0x10,0x10,0x10,
0x08,0x00,0x60,
0x06,0x01,0x80,
0x11,0xD6,0x00,
0x10,0x10,0x00,
0x10,0x7C,0x00,
0x10,0xBA,0x5B,
0x01,0x39,0x3F,
0x5C,0x38,0x37,
0x00,0x28,0x3B,
0x10,0x28,0x3F,
0x10,0x28,0x30,
0x10,0x6C,0x00,
0x00,0x00,0x00,
0x1C,0x10,0x00,
0x1D,0x45,0x55,
0x1C,0x01,0x54,
0x00,0x01,0x40,
0x00,0x7C,0x00,
0x01,0xFF,0x00,
0x07,0x01,0xC0,
0x0C,0x00,0x60,
0x1A,0x00,0xB0,
0x33,0x01,0x98,
0x22,0x82,0x88,
0x22,0x44,0x88,
0x02,0x28,0x80,
0x02,0x10,0x80,
0x02,0x00,0x80,
0x00,0x94,0x00,
0x3C,0xFA,0x78,
};
void draw(void) {
u8g.drawBitmapP( 0, 5, 3, 73, arecibo); // put bitmap
}
void setup() {
}
void loop() {
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
delay(1000); // Delay of 5sec before accessing DHT11 (min – 2sec)
}